Static Site Generator
Jigsaw is very powerful and highly customisable. Use it as-is, or extend it to match your workflow as needed.
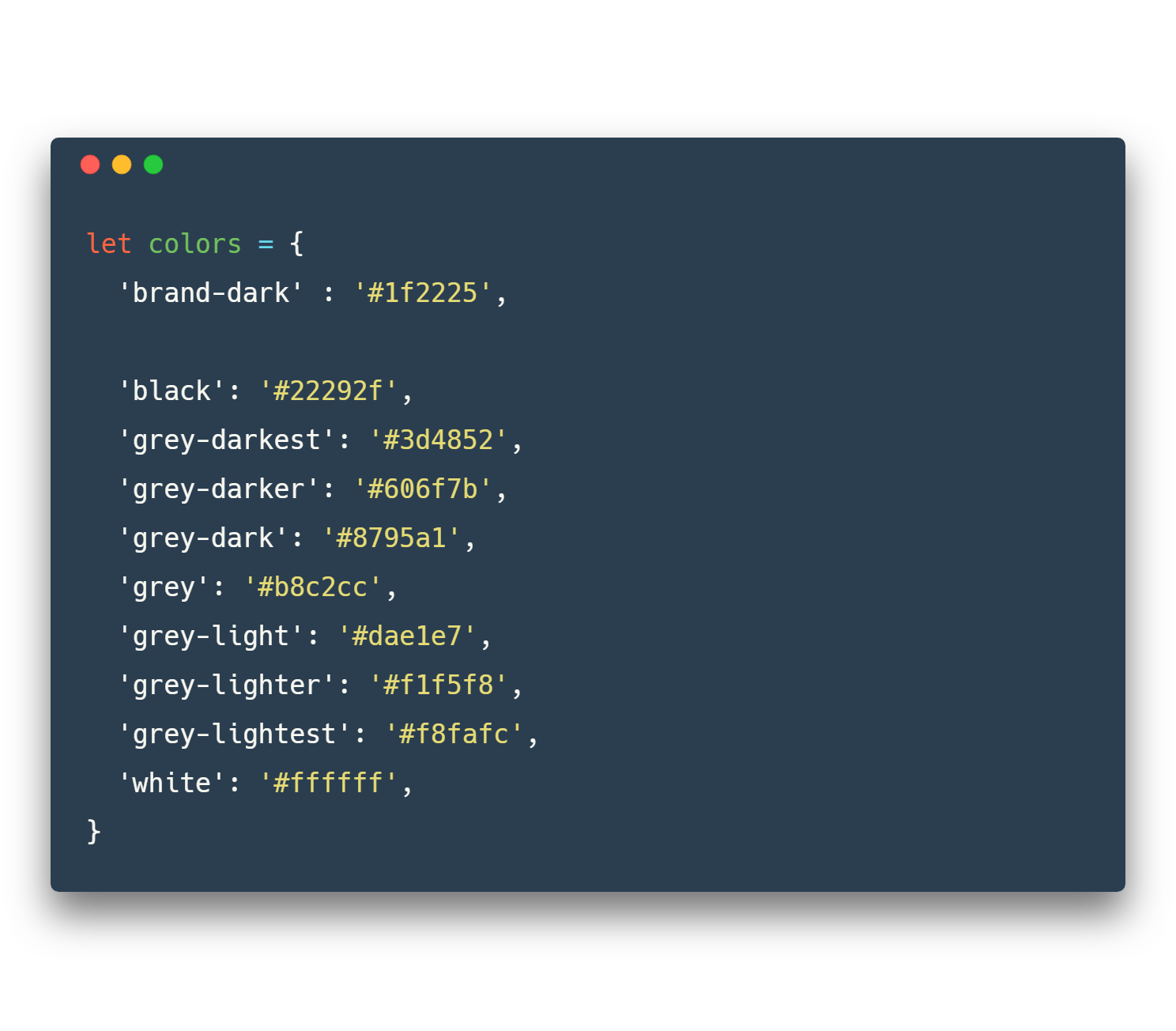
Centralised Style Guide
Tailwind's config generates all your CSS classes and media queries, so you can keep all projects in one place.
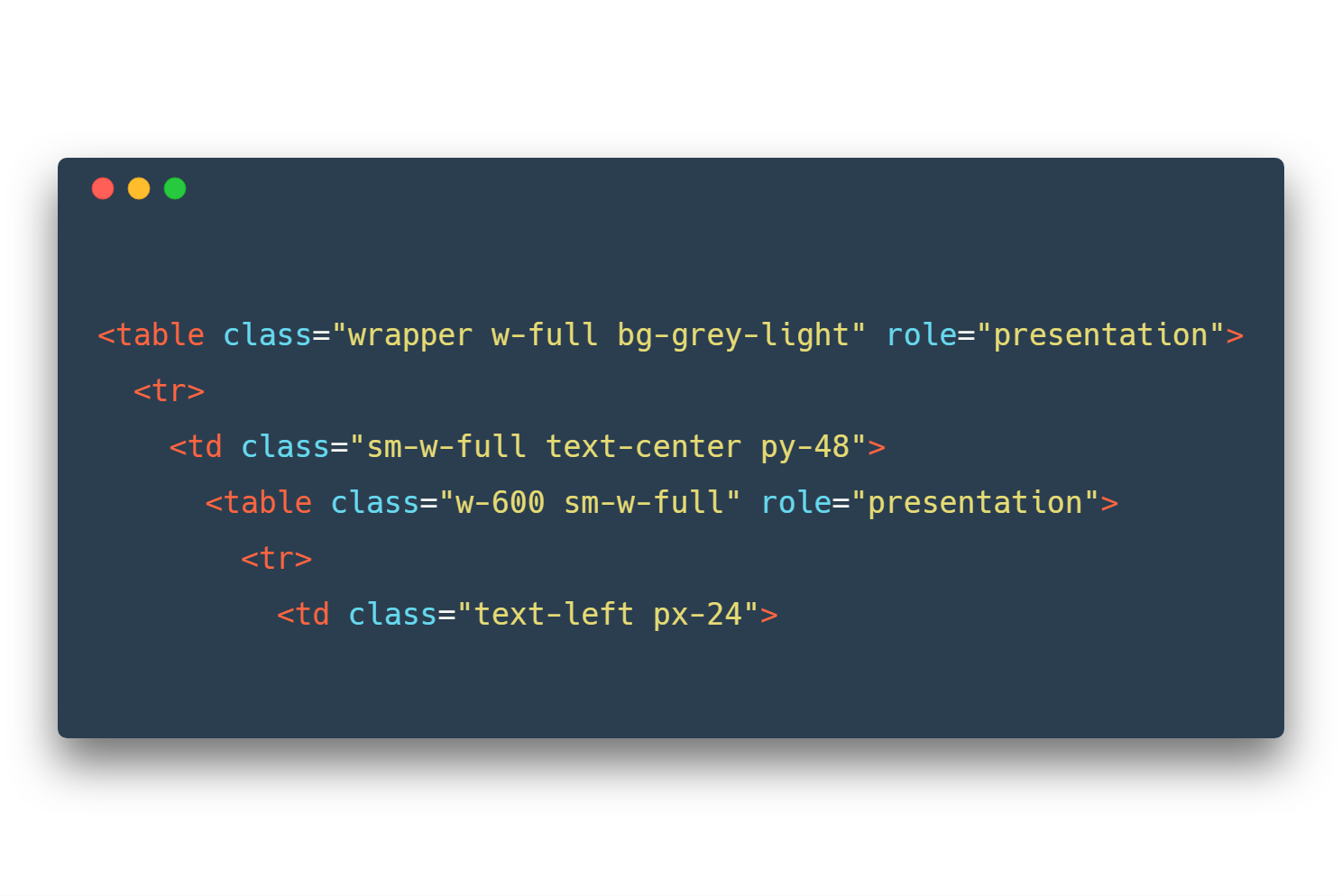
BYOHTML
No need to learn custom tags or attributes. Write your own HTML structure, then style it with Tailwind.
Rapid Prototyping
Quickly build HTML emails with CSS utility classes. You won't need to write inline CSS for most of the time.
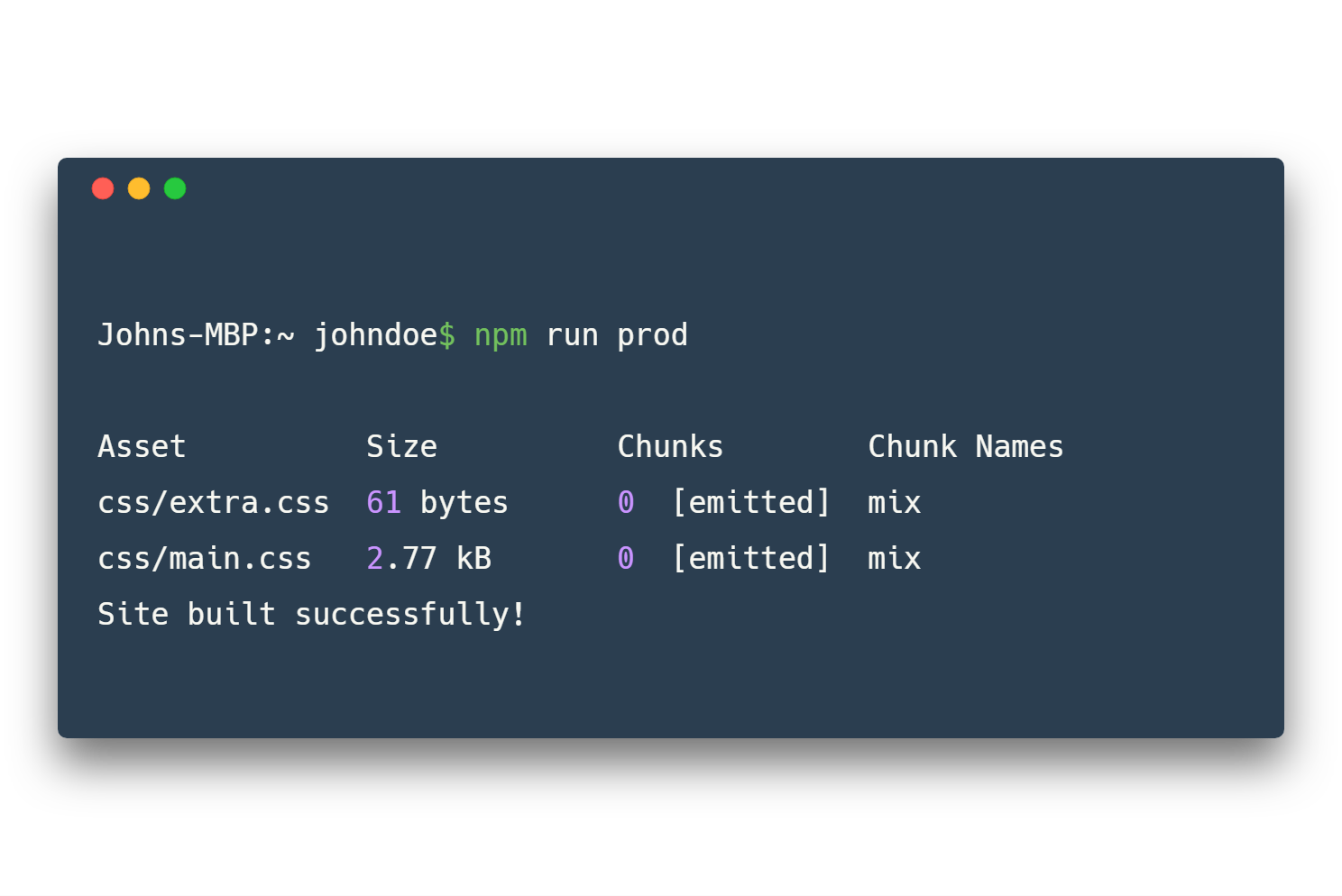
Automatic Inlining
When you build for production, Maizzle automatically inlines CSS for you. And it's configurable.
Minify
You can optionally turn on email-optimised minification, so your emails will weigh even less.
Prettify
Need to send the HTML to a human? Maizzle can prettify the code for you, so it's more readable.
Uglify Classes
Rewrite CSS class names to be as few characters as possible, so your production emails are even lighter!
Clean Code
Production emails built with Maizzle include zero unused code. Say goodbye to Gmail clipping.
Mobile or Desktop-first?
Prefer coding responsive emails, but need to do hybrid for a certain client? No problem: you own your markup.
Partials, Components, Directives
Build reusable or dynamic sections for your emails with Laravel Blade partials, components, and directives.
CDN-friendly
Already using a CDN for images? Define a base image URL and Maizzle will prepend it to all image paths.
Google Fonts
Google Fonts support is included out of the box, and it's very easy to customise.
Markdown
Optionally write newsletter content in Markdown only. Supports Markdown Extra and Front Matter.
Laravel Blade
Use the power of the Laravel Blade templating language to create loops, conditionals, or even write plain PHP.
Plaintext Versions
Optionally generate plaintext versions from your HTML emails. Or have your ESP do it. Your call.
Build Environments
Local, staging, and production. But you can have as many as you'd like, and they're fully configurable.
Browsersync
Run the watch command to develop locally and have the browser automatically refresh for you.
Localhost Tunneling
Live-share a (customisable) URL to an email that you're working on, with a colleague or a client.
Screenshots
Need a quick screenshot of your layout? Maizzle supports all of Puppeteer's device descriptors.
Collections
Custom data structures that you can pull into your templates, like ESP tags or personalisation variables.
RSS To Email
Use Collections and Jigsaw's events bus to generate emails with content from an RSS feed or an API.
Easy Configuration
The Jigsaw and Tailwind config files are commented and easy to understand. Setup in minutes.
Extensible
You can extend both Jigsaw and Tailwind. Blog articles to newsletter? CSS grid in email? No problem!
Custom Tailwind plugins
From custom borders to background gradients and HTML email-specific utilities.
Maizzle is open source software made with ❤ for 📧